
目次
モバイル ファースト インデックスへの全面移行は2021年3月に延長
本当はもっと早く、紹介しないといけなかったのですが、遅くなってすいません。
以前に書いた記事を一部、訂正させていただきます。以前の記事は2020年3月に書かせていただきました。
2020年9月に全てのサイトが、モバイル ファースト インデックス(MFI)に移行するというGoogleの方針、世界的な感染症の流行などの影響により、2021年3月までに延長されることになりました。
しかしこの方針変更が発表されたのが、7月の終わりなので、もう10月ですから、残された期間は、あと6ヶ月となります。
9月30日から10月1日頃にかけて行われたGoogleのアップデートにMFI関連のバグがあることが分かったそうですから、Googleも2021年3月に向けていろいろと調整を進めていることが分かります。
ぜひ、2021年3月までに対応していくことをお勧めいたします。
ちなみにソース元はこちらです。https://www.suzukikenichi.com/blog/google-postpones-mobile-first-indexing-by-default-to-march-2021/
MFIについての復習
モバイルファーストインデックスについて簡単に復習していきましょう。
Googleの開発者向けのガイドには、以下のように書かれています。
https://developers.google.com/search/mobile-sites/mobile-first-indexing?hl=ja
モバイルファーストインデックスとは、Googleによるホームページの評価ならびに登録が、これまでのパソコン向けの情報優先から、スマートフォンなどのモバイル向けの情報を優先的に行われるということを意味しています。
パソコンとモバイルでの利用率が、モバイルのほうが圧倒的に多くなっていることが影響しています。
今後、Googleのロボットは、スマートフォン向けのものを使って、ページ巡回とインデックス登録を行っていくため、スマートフォンに最適化されていないホームページは、Googleからの扱いでダメージを受ける可能性が高いです。
「モバイル版のコンテンツをメインとして、検索エンジンに登録していきますよ。」
ということです。
2019年7月1日以降のサイトは、自動的にモバイルファーストインデックス(MFI)で登録されています。
サーチコンソールに登録をしていると、管理しているホームページがMFIに切り替わりましたよという連絡が次々と来ています。
ですから、2020年9月に全面移行ということは、このMFIの対応が完了することを指しているのではないかと考えます。

モバイル対応が急務
ここで知っておきたいのは、「モバイル対応しないとまずいですよ」ということです。
ここでみなさんが疑問に思うのは、それではモバイル対応のホームページが無かったら検索エンジンに登録されないのか? ということですが、モバイル版のホームページがなければ、パソコン版のホームページが自動で登録されますのでご安心下さい。
ただ、モバイル対応していないということは、ユーザービリティの低いホームページであるとGoogleが判断をして順位が下がっていくことが考えられますので、早めの対応をオススメします。
というのは、スマホでの検索、閲覧が主流となる今、スマホで見た時にパソコン版のページしか見られず、小さな文字でほとんど読めない状態だと、ユーザー自体が、そのホームページに不満を抱いて、すぐに離脱してしまいます。
Googleの検索ロボットは、ホームページへの滞在時間や、離脱率を見ていると思われますので、それはマイナスの評価として働いてしまうわけです。
Googleがこれだけ、MFIを推しているということは、モバイル対応は時代の要請ですから、速やかに対応していきましょう。
あなたのホームページがMFIに対応しているか調べる方法
あなたのホームページがMFIに対応しているかどうかは、次のように調べられます。
- サーチコンソールにログイン
- サーチコンソールで自分のサイトを選ぶ(まだ自分のサイトをサーチコンソールに登録していなければ、ぜひ登録してください)
- サーチコンソールの左のメニューから[インデックス]>[カバレッジ]を選ぶ
- カバレッジレポートが開くので、メインエリア右上の[メインクローラ]表示を見る。
- [メインクローラ]表示が「スマートフォン」になっていれば、そのサイトはMFIに移行済みということです。
SEO対策を考えるのであれば、サーチコンソールへの登録は必須ですので、やっていない方はぜひ登録してください。
あなたのホームページがモバイル対応か調べる方法
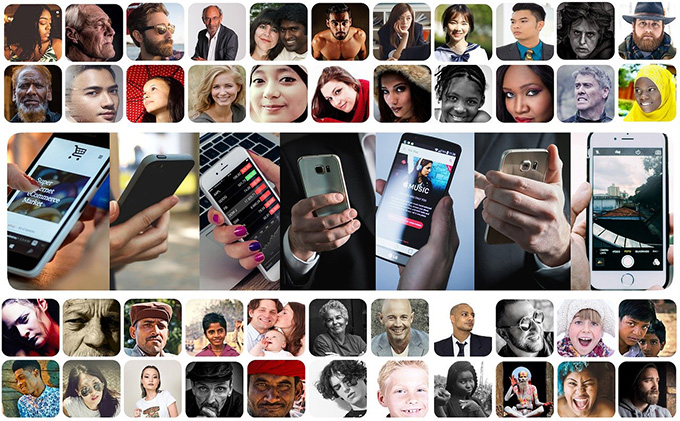
あなたのホームページでモバイル対応が出来ているかどうかは、以下に示したグーグルのモバイルフレンドリーテストで調べることが出来ます。
https://search.google.com/test/mobile-friendly

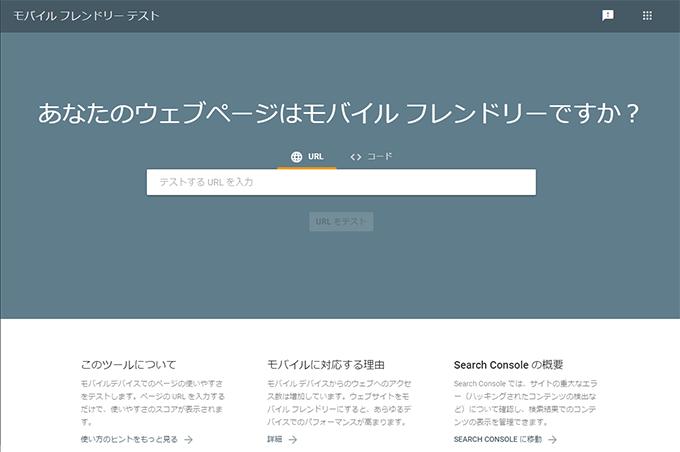
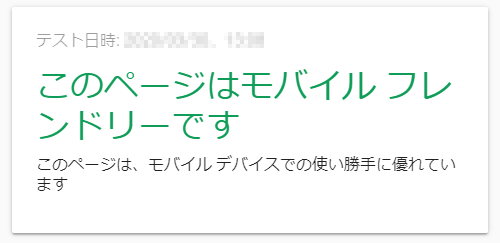
モバイル対応が出来ていると、結果に

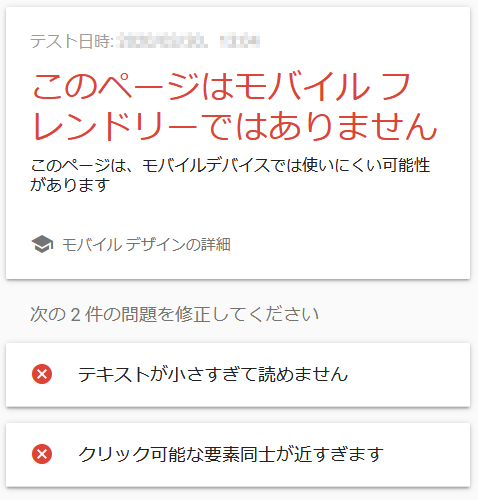
と表示されますが、出来ていない場合は

のように表示されてしまいます。
この場合は、急ぎモバイル対応するようにしましょう。
(回線状態によっては判定を間違う事もあるようです。一度「モバイル フレンドリーではありません」が出たら、再チェックしてみましょう)
レスポンシブ ウェブ デザインに対応しよう
それでは、Googleがおすすめするモバイル対応の方法について少し紹介していきたいと思います。
Googleがオススメするホームページのモバイル対応の方法は、
ずばりレスポンシブ ウェブ デザインです。
Google 検索デベロッパー ガイドで紹介されています。
https://developers.google.com/search/mobile-sites/mobile-seo/responsive-design?hl=ja
ここには、次のように書かれています。
レスポンシブ ウェブ デザインは、サーバーからどのデバイスに対しても常に同じHTMLコードを配信しつつ、CSSを使用して各デバイスでのページのレンダリングを変更する設定方法
ちょっと分かりづらいので解説を加えますと、
「レスポンシブ ウェブ デザインとは、基本的には一つのHTMLページで作られますが、パソコンや、タブレット、スマホなどのユーザーの端末を想定して、その端末に最適化されたスタイルシートを読み込み、どの端末でも、可読性の高い状態でページが表示される」
というものです。
Googleは具体的に以下のようなメリットを掲げています。
- URLが1つなので、コンテンツの共有やリンクが簡単
- パソコン用ページまたはモバイル用ページが存在することをGoogleに伝える必要がなく、インデックス登録が正確にページに割り当てられる
- 同じコンテンツのページをいくつも維持管理する手間が省ける
- Googlebotがサイトをクロールするために必要なリソースを節約できる
まとめ
- モバイル対応を行わないと、次第に検索順位が下がっていく
- SEO対策では定番ツールのサーチコンソールを活用しよう
- モバイル対応が出来ているかは、モバイルフレンドリーテストで調べよう
- モバイル対応はレスポンシブ ウェブ デザインで行おう
モバイル対応ホームページへのリニューアルをしたいけれども、今契約されているホームページ制作会社ではリニューアルが難しい場合、ディーエーオーでリニューアルをお受けできる事もございます。
検討される場合はお問い合わせください。