WordPressとノーコードについて
最近、ノーコードとか、ローコードという言葉がよく使われるようになりました。
ノーコードとは、プログラムのコードを書く必要がないという意味です。
ローコードとは、ノーコードのように完全にプログラムを書く必要がないわけではないけれど、コードを書く量がかなり少なくてすむことを言います。
ノーコードや、ローコードは、通常プラットフォームとよばれる、ローコードやノーコードでアプリケーションを開発できる環境で行われます。
WordPressは、CMS(コンテンツ・マネジメント・システム)の一種で、ホームページを作ることに特化しており、アプリケーションを開発するノーコードツールではありませんが、ウェブサイトを構築するためのノーコード・ツールと言えなくはありません。

私の考えで間違いがないか、Googleで検索してみましたが、間違ってはいないようです。
ノーコードツールとしてのブロックエディタ
私のようなホームページ制作に関わっている者たちからすれば、ノーコードなんか邪道だ、HTMLとCSSでガリガリとコーディングするのがあるべき姿だという人も多いのではないでしょうか?

確かにその気持は分かります。苦労して覚えたHTMLや、CSS、Javascriptを使わなくてもそれ以上のリッチな表現ができてしまうとすれば、それはあまり面白くないですね。
ですが、時代は否応にもノーコード、ローコードに向かっています。
そして、WordPressにおいても、ブロックエディタが標準となり、細かくて複雑なレイアウトも、ブロックエディタで実装できるようになってきました。
私も最近までは、クラシックエディタを入れて、WordPressを管理していましたが、最近ブロックエディタの便利さを知ってから、「なぜ、こんな便利なものを使ってこなかったのだろう?」と真剣に思うようになりました。

便利ですよ。実際
ブロックエディタツールの紹介
それでは、WordPressのブロックエディタについて簡単に紹介します。
最近のWordPressに標準でついてくるブロックエディタはグーテンベルグです。
ブロックエディタは、言葉のとおり、各パーツをブロックのようにして配置していくことができる仕組みです。
そして、パーツごとにレイアウトが決まっていて、それを組み合わせていくことで多彩なレイアウトを実現できます。
ただ、グーテンベルグについている標準のブロック(パーツ)だけでは物足りなさを感じてしまうのも事実です。
そんな時のために、グーテンベルグでは実現できないレイアウトを追加できるブロックエディタ用のプラグインが存在します。
Useful Blocks、Pochipp、Ultimate Blocksなどの追加ブロックのプラグインが有名です。
必要に応じて、追加すると良いかと思います。

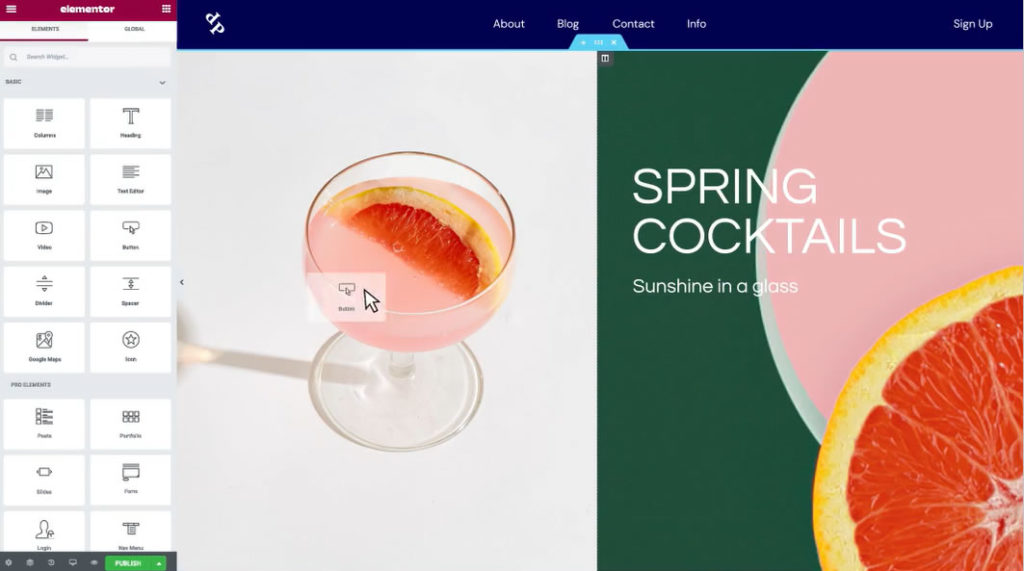
それと、グーテンベルグと似たような機能を実装してくれるElementorというプラグインが存在します。
こちらは、グーテンベルグをさらに機能を強化したような感じです。
独立性が強く、既存テーマとの親和性が気になるところですが、とても魅力的な感じで、今度使ってみようと考えています。

Elementorの場合は、Hello Elementorなど、対応したテーマを使うと良いようです。
ブロックウィジェットについて
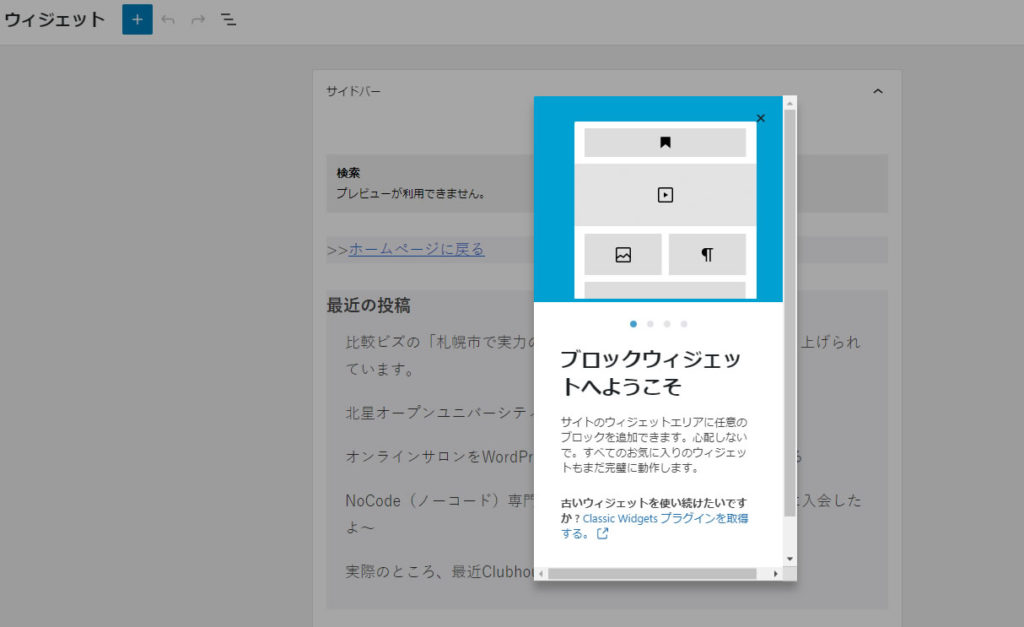
WordPress5.8から、ウィジェットもブロック化されました。ウィジェットというのは、WordPressの
サイドバーだったり、フッターなどにパーツを追加できる機能のことです。
WordPress5.8から標準機能として、ブロックウィジェットが実装されるるようになり、旧ウィジェットに戻したい時は、Classic Widgetsというプラグインを入れることで、昔の使い勝手に戻ります。
使ってみての感想ですが、ウィジェットの部分にもブロックを追加できるのは、結構便利だったりします。直感的には、昔のウィジェットのほうが扱いやすかったのですが、ですが、機能的にはブロックウィジェットが上かなと思います。

ブロックエディタの魅力について
ノーコード、ローコードの流れに沿って、WordPressもノーコード、ローコード的な機能をどんどん盛り込んでいくと思われます。

最初はとっつきづらいと感じていましたが、慣れると手放せない感じで、さらなる発展を期待します。
一番の魅力は、よく使うであろう機能がブロック化されていて、それを組み込んで設定をするだけでよいので、圧倒的に短時間で終わるということです。
例えていうと、昔大工さんが釘をトンカチで打ち込んでいたものが、今電動の釘打ち機で、すごいスピードで打ち込んでいけるようなものです。
どんどん便利なものができていくので、毛嫌いせずに勉強を続けないといけませんね。
それでは!