WebPとは?
私は、よく海外のウェブサイトを見ているのですが、そこで最近、WebP画像を使うサイトがかなり増えてきているということを感じていました。
そのようなこともあり、WebPには関心を持っていたのですが、今回私の心をぐっと掴む出来事がありました。
それは何かと言いますと、2020年の6月23日に開催されたAppleのWWDC(Worldwide Developers Conference)で、AppleがiOS 14、iPadOS 14、macOS Big Surに搭載される「Safari 14」でHTTP/3、静止画像フォーマットWebP、HDRビデオの再生に対応することを発表したのです。
これによって、私の中でWebPのポジションがぐんぐんと上がってきたわけです。
このWebPというのは、ファイルサイズが小さいだけではなく、透過(アルファチャンネル)や、アニメーションにも対応しているので、Jpeg、PNG、Gifのいいとこ取りな画像フォーマットなのです。

このWebPの万能感半端ないです。
WebPのメリット
WebP自体は、Googleが2010年から開発している次世代の画像フォーマットで、最大のメリットは画像サイズの軽量化です。
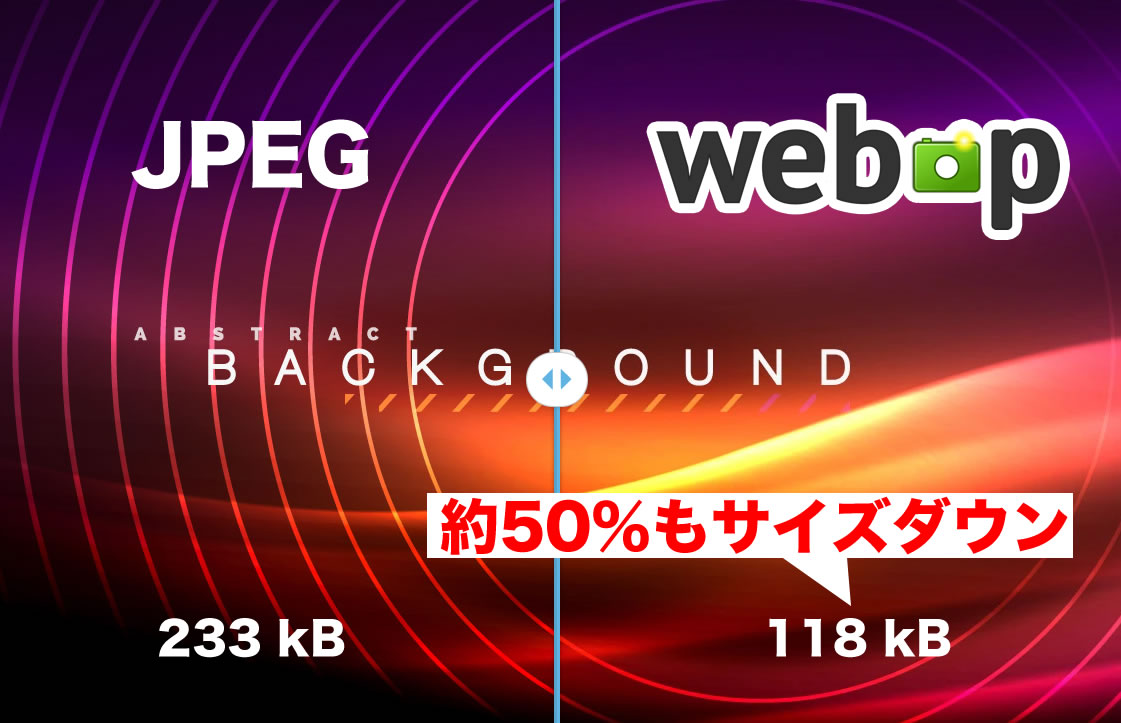
WebPはどれだけ軽い?
Wikipediaでは、容量をJPEGと比較して25~34%小さくなり、PNGと比較して28%小さくなると紹介されています。
参照: https://ja.wikipedia.org/wiki/WebP
しかしながら、私が、JpegとWebPの変換ツールで確認したところ、もっと小さくなっている場合が、大きく、50%以下に小さくなっていることが多かったです。
WebPとSEO
Googleは2018年7月から、ページの読み込み速度をモバイル検索のランキング要素とする、「Speed Update」を開始しています。
サーチコンソールにおいても、ウェブに関する主な指標として、「コアウェブバイタル」の3つ「LCP」「FID」「CLS」が追加されています。
簡単に説明しておくと
・LCP(Largest Contentful Paint)
ページ表示速度を測る指標
・FID(First Input Delay)
サイトのインタラクティブ性や反応速度を測る指標
・CLS(Cumulative Layout Shift)
視覚要素の安定性を示す指標
これらが、今後の検索のランキング結果に反映されてくるということです。
実際に気になる方は、GoogleのPageSpeed Insightsで自分のサイトがどのような状態にあるかを調べることができます。
今、新型コロナの影響によって、Googleのモバイル・ファースト・インデックスの完全移行を2020年9月から、2021年3月に延期したという発表がありましたが、モバイルファーストインデックスが、完全実施されるとコンテンツの表示速度はこれまで以上に、大きな意味を持ってくる可能性が高いです。


Googleってなんか難しい概念をどんどんと使ってきますね…
しかし、それが神の言うことなので…
WebPのサポート範囲
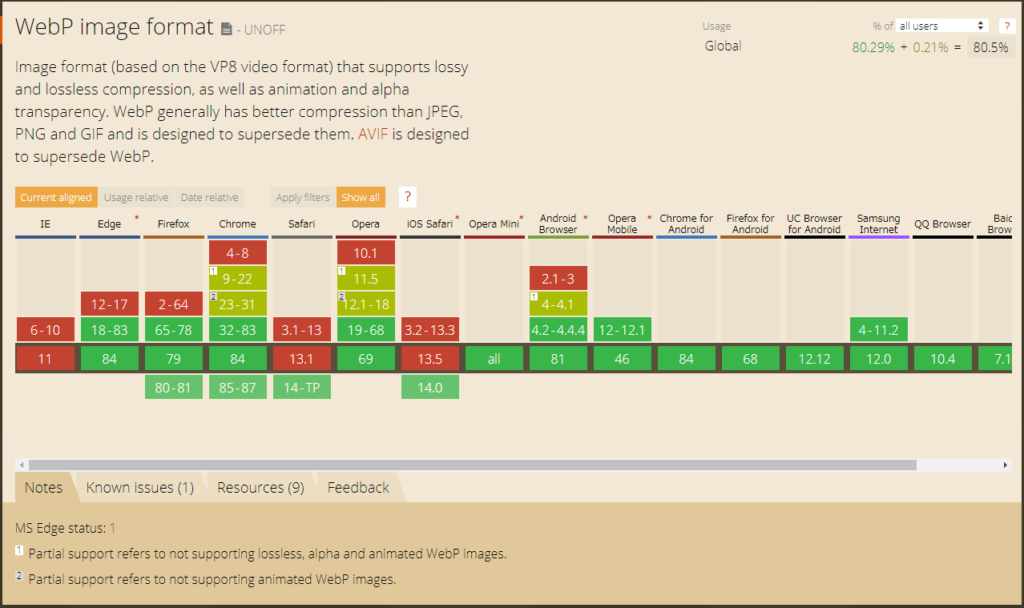
今対応しているブラウザ
下記の画像が最新のブラウザ対応状況ですが、いよいよSafari14が出れば、主要なブラウザにほぼ対応いたします。


考えるだけでワクワクしますね。
インターネットエクスプローラーはどうすればよいか?
しかしながら、現存するブラウザとしては、IE11がWebPには、非対応ですが、Windows10の標準ブラウザは、Microsoft Edgeとなっていますし、サードパーティもIE11のサポートを打ち切り始めているので、IE11は見てみぬふりというか、無視するしかないかなという感じです。
iPhoneの対応によってWebPの普及期に入る
さきほど言ったように、今年の秋にSafari14が公開されると、ほぼすべてのプラットフォームに対応するので、WebPは普及期に入ります。
ただ、iOS13を使い続ける人たちも一定数いるので、この人たちの対応が難しいところです。
そのことを考えると、実際にWebPで万事OKになるのは来年以降かも知れません…(ちょっと残念)
WebPはどうやって作れる
それでは、WebP画像はどのようにして作れるかですが、クリエイターとしては、フォトショップを使っている方が多いと思いますが、その方々は、フォトショップのプラグインWebPShoを使うと良いと思います。
それ以外の方は、Squooshのようなホームページ上で、画像を変換できるものがあります。ドラッグするだけで簡単に変換が可能です。
プログラマのような開発者なら、cwebp/dwebpのようなコマンドラインで、変換ができるツールがあるので、こちらが馴染みやすいかも知れません。
WordPressでサイトを管理している方なら、WebP ExpressのようなWordPressが自動的に変換を行ってくれるプラグインもあります。このプラグインは、HTML5の要素である、pictureタグを使って、対応しているブラウザでは、WebP、それ以外は、元のアップ画像を表示してくれるスグレモノのようです。
それぞれ下記に、アドレスを紹介しますので、必要な方は下記からダウンロードしてください。
フォトショッププラグイン
WebPShop Google公式のPhotoshop用プラグイン

無料で使えます。
画像を変換できるツールサイト
Squoosh

GoogleのChromeチームが開発した画像圧縮ツールです。
WebP以外にも他の形式の画像に変換して圧縮させることが可能です。
コマンドライン変換ツール
cwebp/dwebp Google公式のコマンドラインツール

複数ファイルの一括変換が可能なので、効率を求めるならこちらオススメです。
WordPressプラグイン
WebP Express

EWWW Image Optimizerという他のプラグインもあるようです。
まとめ
今後、WebPを使う機会は、増えてきそうです。
今から、WebPの使い方を覚えておくと良いと思いますよ。
私もこのブログにWebP Expressを入れてみようかと考えています。
このサイトもAmazon LightsaleにしてSSDの爆速を体験できるかと思いましたが、あまり改善しませんでしたので、WebP導入による速度改善を図っていきたいと思います。
Googleが提唱しているコアウェブバイタルも気になるところです。
このブログを書いている中で、CLSについて示唆を受けたので、今度は、CLSについても紹介していきたいと思います。
YouTubeの動画も撮ってみましたのでご覧になってください。
それでは!